
|
|
Personal$29 |
MULTI SITE$39 |
Developer$49 |
|
|
Available Usage License |
Unlimited Websites |
1 Website |
5 Websites |
Unlimited Websites |
|
Support |
Only Bug Fixes |
Unlimited |
Unlimited |
Unlimited |
|
7 Different Views |
|
|
|
|
|
Title And Description |
|
|
|
|
|
Custom URLs |
|
|
|
|
|
Widget Integration |
|
|
|
|
|
Unlimited Galleries and Images |
|
|
|
|
|
Over 200 Styling Options |
|
|
|
|
|
23 Lightbox Options |
|
|
|
|
|
Youtube Support |
|
|
|
|
|
Vimeo Support |
|
|
|
|
|
|

Joomla Gallery Plugin
A powerful tool for creating and managing countless image and video galleries, adding titles and descriptions.

Unlimited Amount Of Galleries And Images
Upload as many images and videos as you wish, everything is unlimited.
Also create countess galleries within the extension.
Fully Responsive
Highly responsive extension on every mobile layout as well as on different screen size. Makes your gallery look awesome on every divine.


Load More And Pagination
You are able to display the images and videos with load more or pagination button.
Title And Description
Possibility to add title and description to every project of the gallery. which will be beautifully displayed on front end.


Custom URL For Each Image
When adding an Image you are able to give a URL to each image. This will display as a View More buttons in items.
-

Demo 1 Gallery/Content Popup
In this gallery each post with the picture , title under text open in popup and make them larger. The button "View more"? is under the text also inside the popup, it opens more information about the content. to close the popup press "cross" button and go back to the tape.
-

Demo 2 Content Slider
In this view you can see your images with the text, title and a
-

Demo 3 Lightbox Gallery
In this gallery view you can add only the images of images without text. The title comes up from the bottom of the image as you hover the mouse on it. Images become larger with the lightbox and you can slide to watch them.
-

Demo 4 Slideshow
If you have seen Huge-IT Slider you will see this view is the same, your picture with its title and description on the image, moves with many beautiful effects as you click on arrows.
-

Demo 5 Thumbnails
This view shows your images like thumbnail. As you click they open in lightbox, and you can scroll them. there is not any text with it, only it's title.
-

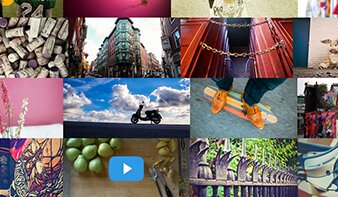
Demo 6 Justified Gallery
Justified view of the Image Gallery allows you to represent your images and videos within your created gallery next to each other without padding between them.