
|
|
Personal$15 |
MULTI SITE$25 |
Developer$49 |
|
|
Available Usage License |
Unlimited Websites |
1 Website |
5 Websites |
Unlimited Websites |
|
Support |
Only Bug Fixes |
Unlimited |
Unlimited |
Unlimited |
|
Unlimited Maps |
|
|
|
|
|
Unlimited Markers |
|
|
|
|
|
Unlimited Polygons |
|
|
|
|
|
Unlimited Polylines |
|
|
|
|
|
Unlimited Circles |
|
|
|
|
|
Shortcode Intagration |
|
|
|
|
|
PHP Shortcode Intagration |
|
|
|
|
|
Widget Intagration |
|
|
|
|
|
Road Layers |
|
|
|
|
|
Map Stylings |
|
|
|
|
|
Marker Description HTML |
|
|
|
|
|
Marker Styling Icons |
|
|
|
|
|
Duplicate Map |
|
|
|
|
|
|

Joomla Google Maps Plugin
One of the most powerful and easy to use Google Map, equipped with a list of options, features.

Over 20 Map Options
In Huge-IT Google Map plugin you can find more than 20 various map options which will make your Map better for you and your visitors.
25 Marker Styles
Style of the marker is important and nice detail that you may need. So you can choose one among 25 bright marker icon styles. Do not limit your opportunities.


Poligones Polilines Circles
You will have 3 ways to designate areas. Put geometric shape with a polygon, outline the route with the polyline and the circle to designate round areas.
Road Layers
There are different types of road layers that you can use on you map. This comprehensive street map includes Traffic Layer, Bicycling Layer, Transit Layer.


Map Styling
We includes a huge repository of different styles for Google Map aimed towards web designers and developers. Which you can customize yourself.
CSV Export
CSV file exporting makes it easy to export data, creates a CSV file of the objects that you submit.

-

Demo 1 Google Maps Layers
Our Google Map can be used with different layers, among them: Road Traffic - show traffic in real-time on your website. Bicycling Roads could be shown on your website in few minutes. Transit Roads from any city.
-

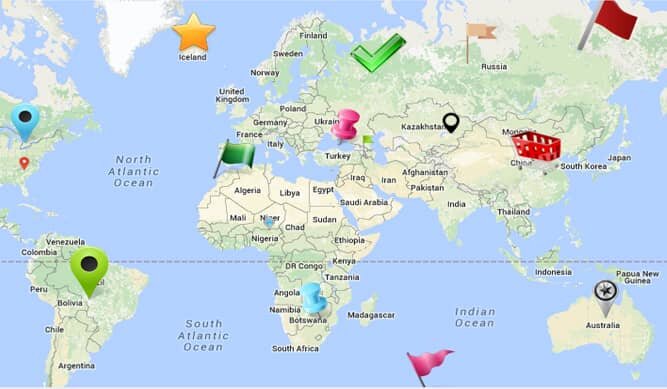
Demo 2 Google Maps Markers
Set unlimited markers on your map, choose their style size and animation. Change color of your map, choose marker you like and make Huge-IT Google Map to be part of your websites design. In map you can find 18 nice markers or add your own.
-

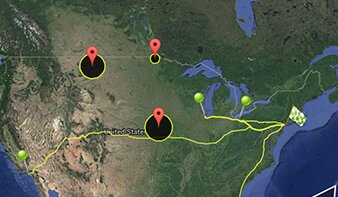
Demo 3 Google Map Shapes
With Huge-IT Google Map plugin you can easily add 3 kind of shapes with different colors sizes and options. There are: Polylines, Polygons and Circles. These shapes will show a specific area on your Map.