Start
Installing Company Theme via wordpress interface
- Go to Dashboard > Appearance > Themes
- Click on “Add New”
- Search for the “Company” Theme.
- Click on ‘install’ and activate the theme
Installing Company Theme Offline
- Download a Copy of Company Theme from Hgue-IT.com or WordPress
- You’ll get “company.zip” file save it in your computer.
- Go to Dashboard > Themes > Click on “Add New”
- Click on “Upload Theme”
- Browse for the theme you’ve downloaded (“Company”)
- Click on “install”
- And Activate the theme
Recommended plugins
- Huge-IT Portfolio Gallery
- Huge-IT Image Gallery
- Huge-IT Forms
- Huge-IT Slider
- Huge-IT Product Catalog
- Huge-IT Share Buttons
- Huge-IT Share Buttons
- Huge-IT Video Gallery
- Huge-IT Google Maps
- Huge-IT Video Player
- Huge-IT Lightbox
- Huge-IT Colorbox
Site Identity
The first steps of customizing your the theme settings Start by adding logo of your company or a title/tagline in header part of the theme
Header Display
- Logo
- Title/Tagline
Start by adding logo of your company or a title/tagline in header part of the theme
Site Icon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.
Backgrounds
Change background colors, or add custom background image for different parts of your site. It’s available for:
- Body Background
- Header Background
- Sidebar Background
- Footer Background
- 404 Page Background
All of them has additional options;
Background color. Pick up a color for the background
Background image. Upload your custom image. While uploading the image you enable the following options for it:
-
Background Repeat.
- No repeat
- Tile
- Tile Horizontally
- Tile Vertically
-
Background Position
- Left
- Center
- Right
Colors (PRO)
Give colorful design to your site configuring colors of different elements. You may change color on:
- Title Color
- Tagline Color
- Text Color
- Header Menu Color
- Header Menu Hover Color
- Header Menu Active Color
- Header Menu Hover
- h1 Heading Color
- h2 Heading Color
- h3 Heading Color
- h4 Heading Color
- h5 Heading Color
- h6 Heading Color
Fonts (PRO)
Adjust most preferable and good looking font type and font size on different parts of the website. Work with fonts on:
- Header Title Font Size
- Header Title Font Family
- Header Tagline Font Size
- Header Tagline Font Family
- Texts Font Size
- Texts Font Family
- Links Font Size
- Links Font Family
- h1 Heading Font Size
- h1 Heading Font Family
- h2 Heading Font Size
- h2 Heading Font Family
- h3 Heading Font Size
- h3 Heading Font Family
- h4 Heading Font Size
- h4 Heading Font Family
- h5 Heading Font Size
- h5 Heading Font Family
- h6 Heading Font Size
- h6 Heading Font Family
Layout
From this section you may change display and layout settings.
- Allow Full Width Sections. Enable or disable full-width layout for the theme
- Content Max Width. Choose the maximal width for the content
- Sidebar Width. Choose the width size for the sidebar
Next you will see layout models of different parts.
Choose the most preferable layout for:
- Homepage
- Pages
- Category
- Single Post
Home
Here start configuration on your Home page. It consists of:
Welcome Section.
Show Welcome Section. Enable welcome section or not
Welcome Section Page. Choose the page which will be shown straight under the main slider
Services Section.
Show Service Section. Enable Service Section or hide it
Select Service Category. 4 latest posts from the chosen Category will be shown As Service Posts section
Google Maps.
Show Map In Footer. Enable or Disable map on the footer
Map Zoom. Set initial zoom level on map
Marker Address. Set the exact correct marker address
Marker Latitude. Set the marker address using latitude parameter
Marker Longitude. Set the marker address using longitude parameter
Map Hue. Pick up preferable hue of the map
Lightness. Decide lightness level of the map
Saturation. Decide saturation level of the map
Gamma. Decide gamma level of the map
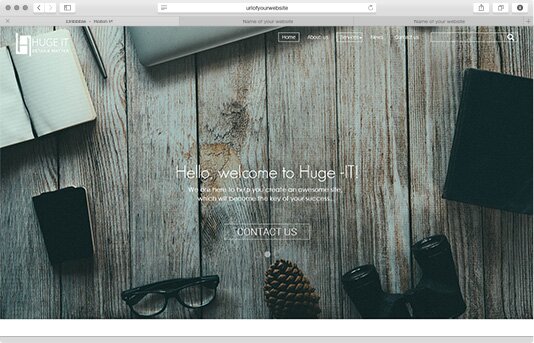
Slider
Here you can find setting for the big Slider on the home page. It’s simple slide with a few options:
- Pause time.Interval between each slide
- Change speed.The speed of the fade effect
Press on “Add Image†to upload new image to the slider, hover on the image you will see a pencil then CLICK and start writing:
- Title
- Description
- URL Link
- Open in new tab or not
- Button Text
Top Posts
On Home Page you will see a section for Top Posts.
Choose to see Category Posts or Custom Links
Category Post
Here just choose which category, and demonstrate top posts from that category
Custom Links
It includes 3 Posts
- First Post
- Second Post
- Third Post
In each post you should choose icon, add title, which is seen under the icon, description text and URL link, which will be opened once you click on the post
Navigation
From this section configure navigation type of the main menu
Navigation Type
- Fixed. Transparent on slider but with background while you scroll down
- Floating.Has background on the slider and disappears while scroll down
- Absolute.Transparent on slider and disappears while you scroll down
Select to :
- Display Searchbox in navigation menu or not
- Display Scroll To Top button or not
Footer
Click on Get Your recaptcha key and get your Public and Private key numbers, using this you may add captcha to the default contact form which integrated in the theme
Footer Layout. Choose the most appropriate footer layout for your site
Show Contact Form. In the Footer you may include contact form ( an important condition: recaptcha keys are required!)
Then fill the fields below:
- E-mail Address. Your email address
- Your Recaptcha Public Key. Get this key from the “get your recaptcha key†link
- Your Recaptcha Private Key. Get this key from the “get your recaptcha key†link
- Attribution text. Copyright information and links
Menus
Add navigation menus to your website. Click on “Add a Menuâ€
- Give title to it
- Add items to your menu
- Menu locations. Select to see it as current main menu
Social
In this section you may add a few social links in the footer area of your theme. Among them:
- Google+
- Vimeo
- Digg
- StumbleUpon
- Myspace
Widget
Default Sidebar. This is the sidebar chosen from Layouts section, where you may add your widgets pressing on +Add a Widget button
Fill the other sidebars, the one which is active
- Right Sidebar
- Left Sidebar
- Footer Widget Area 1
- Footer Widget Area 2
- Footer Widget Area 3
- Footer Widget Area 4
Static Front Page
The theme supports a static front page.It can display “Your latest posts†or “a static pageâ€