
Creating Forms
Forms
From this admin page you may start creating your form, add new form pressing on “add new†form or + sign inside the form next to each form title Get start with the black button called “ADD SIMPLE FIELDS†from this toggle option you may choose what kind of field you add in your form. as soon as you click to add any of them you may see a block of the field with 3 labels,
- pencil - edit
- sheets - duplicate
- bin - delete

Custom Text
-
This field is for a simple line of text

Text Box
-
Label.
Add a label as a title of the text box
-
Value if Empty.
if the textbox is empty fill it with placeholder text
-
Field is Required.
Select to make the field required
-
Field Is Active.
Select and visitor will be able to write smth in the text box
-
Field Type.
Choose to accept texts and numbers or only numbers.

Textarea
-
Field Label.
Add a label as a title of the textarea box
-
Value if Empty.
if the textbox is empty fill it with placeholder text
-
Field is Required.
Select to make the field required
-
Field Is Active.
Select and visitor will be able to write smth in the textarea box
-
Field Resize Is Available.
Select to allow size changing with drang function
-
Field Height Size.
Set up the height size of the field in pxls

-
Label.
Add a label as a title of the email box
-
Value if Empty.
if the textbox is empty fill it with placeholder text
-
Field is Required.
Select to make the field required
-
Field Is Active.
Select and visitor will be able to write smth in the email box

Selectbox
-
Field Label.
Add a label as a title of the selectbox
-
Field Options.
Add some options, which will toggle down, tick one of the option that will be seen as default
-
Field is Required.
Field is Required.

Checkbox
-
Field Label.
Add a label as a title of the checkbox
-
Field Options.
Add some options and tick on one of them as default selected
-
Field is Required.
Select to make the field required
-
Field Is Active.
Select and visitor will be able to write smth in the checkbox

Radiobox
-
Field Label.
Add a label as a title of the tradiobox
-
Field Options.
Add some options and tick on one of them as default selected
-
Columns Count.
Choose how many columns you want

Filebox
-
Field Label.
Add a label as a title of the failbox
-
Allowed files.
Write what kind of formats it will allow to upload
-
Field Maximum Size (MB).
Write a number for maximum uploading file size in Mb
-
Upload File Directory.
Write path of the folder in computer. Use / (slesh) for separation of folders. example: wordpress/images/icons
-
Field is Required.
Select to make the field required

Captcha
Add captcha using two kind of keys. you can get the keys following the link provided in popup.
-
Captcha Type.
Choose image or audio
-
Captcha Theme.
choose light or dark theme for the captcha box

Buttons
-
Submit Button text.
Write text on your custom button
-
Actions After Submission.
Choose what action to do after pressing on the custom button:
-
Got To Url:
Button click with direct to the custom URL
-
Print Success Message.
Accept the submission and print a custom text as success message
-
Refresh Page.
Accept the submission but only refresh the page
-
-
Reset Button Text.
Write text on reset button
-
Show reset Button.
Select to show reset button or not.

Select Theme. Choose 5 default themes that we have added for you. Here you will also find those themes, that you have created yourself using premium version After all changes press Save Form
Inserting Form in a page/post
In the same admin page you will find a button called “Get Shortcode†This will give you two types of shortcodes
-
Shortcode: [huge_it_forms id="n"].
Where n is the iD of form, add this code in page or post
-
Template Include:
.This code should be added in a particular place of your template

General Options
Your Form Settings
-
Send Emails From Name.
Write your name, or a name from whom the message will be sent to administrator of the site and to user/visitor
-
Send Emails From Email.
Your email or the email from which submissions will be sent to administrator or user/visitor
-
Captcha Public Key.
Write the public key number which you will get if activate captcha
-
Captcha Private Key.
Write the private key number which you will get if activate captcha
-
Save Submissions To Database.
Select to keep all submissions in database and show submissions page

Email To Administrator
-
Send Email For Each Submission.
Select to send each submission to administrator
-
Administrator Email.
Write email address of the administrator
-
Message Subject.
Write subject of the message to administrator
-
Message. Write the notification message to administrator.
Always Leave {formContent} to get submission form, data and attached files to administrator email

Form Messages
-
Sender's message was sent successfully.
Write a custom text in case sender's message was sent successfully
-
Sender's message was failed to send.
Write a custom text in case message failed to be send
-
Submission was referred to as spam.
Write a custom text in case submission was referred to as spam
-
Captcha is Not Validated.
Write a custom text in case if captcha checkbox is not selected
-
Required Field Is Empty.
Write a custom text in case some required field is empty
-
Email address that the sender entered is invalid.
Write a warning text in case email address is in incorrect form
-
Uploading a file fails for any reason.
Write a warning text in case file failed to be uploaded due to some reasons
-
Uploaded file is not allowed file type.
Write a warning text in case uploaded file was in format, which is not allowed
-
Uploaded file is too large.
Write a warning text in case the uploaded file was larger than max allowed size

Email To User
-
Send Email To User.
Enable auto-confirmation message to users
-
Message Subject.
Write auto-confirmation message subject
-
Message.
Write auto-confirmation message content here

Theme Options
These options are available for premium version users, here you can create new themes or make changes on default 5 themes
-
Add New Theme.
Start customising your own theme

Theme options
Form Block Styles
-
Form Width.
Change form width within your page
-
Form Background Type.
Chose type for form background
-
Form Background Color.
Select a color for form background
-
Form Border Size.
Write a number to decide border width
-
Form Border Color.
Decide a color for the border
-
Form Show Title.
Select if you want to see the the of the form
-
Form Title Size.
Decide title font size
-
Form Title Color.
Decide title font color

Textarea Styles
-
Textarea Has Background.
Decide if textarea block should have background
-
Textarea Background Color.
Choose a color for textarea box
-
Textarea Border Size.
Write some number to decide border width for textarea box
-
Textarea Border Radius.
Write border radius for textarea border
-
Textarea Border Color.
Choose a color for textarea box border
-
Textarea Font Size.
Choose font size for textarea
-
Textarea Font Color.
Decide color of the font in textarea

Checkbox Styles
-
Checkbox Size.
Configure check box size
-
Checkbox Type.
Choose whether have circle checkbox or square
-
Checkbox Color.
Select color for not selected checkbox
-
Checkbox Hover Color.
Select color for not selected checkbox on hover
-
Checkbox Checked Color.
Select color for selected checkbox

Input-Radio Styles
-
Input-Radio Size.
Configure input-radio size
-
Input-Radio Type.
Choose whether have circle input or square
-
Input-Radio Color.
Select color for not selected input-radio
-
Input-Radio Hover Color.
Select color for not selected input-rado on hover
-
Input-Radio Checked Color.
Select color for selected input-radio

Button Styles
-
Button Position.
Choose where to posit your custom button
-
Make Buttons Full-Width.
Select to make button full-width
-
Button Padding.
Set up padding for the button
-
Buttons Font Size.
Decide font size for the button text
-
Icons Position.
If button has icon, choose it’s position
-
Submit Button Has Icon.
Select to add some icon to submit button
-
Submit Icon Style.
Choose one of the icon styles for submit button
-
Submit Icon Color.
Change icon color for submit color
-
Submit Icon Hover Color.
Change icon color for submit color on hover
-
Submit Button Font Color.
Choose button text font color
-
Submit Button Font Hover Color.
Choose color for submit button text on hover
-
Submit Button Background Color.
Select background color for submit button
-
Submit Button Background Hover Color.
Select background color for submit button on hover
-
Submit Button Border Size.
Write some number to decide border width for submit button
-
Submit Button Border Color.
Choose a color for submit button border
-
Submit Button Border Radius.
Write border radius for submit button border
-
Reset Button Has Icon.
Reset Button Has Icon.
-
Reset Icon Style.
Choose one of the icon styles for reset button
-
Reset Button Font Color.
Choose reset button text font color
-
Reset Button Font Hover Color.
Choose color for reset button text on hover
-
Reset Button Border Size.
Write some number to decide border width for reset button
-
Reset Button Border Color.
Choose a color for reset button border
-
Reset Button Border Radius.
Write border radius for reset button border
-
Reset Icon Color.
Choose a color for reset button border
-
Reset Icon Hover Color.
Change icon color for reset color on hover

Labels Styles
-
Label Size.
Change label size
-
Label Font Family.
Define label font family
-
Label Color.
Define label font color
-
Label Error Color.
Define error label font color
-
Label * Color.
Define * label font color
-
Label Success Message Color.
Define success message label after form has submitted

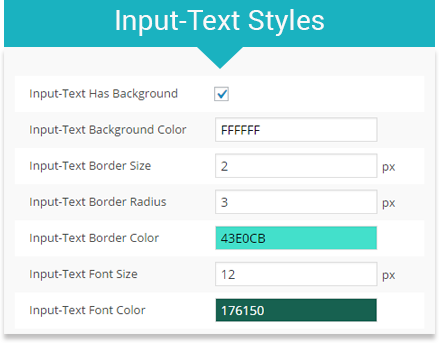
Input-Text Styles
-
Input-Text Has Background.
Select whether input-text should have background
-
Input-Text Background Color.
Select color for input-text background
-
Input-Text Border Size.
Write some number to decide border width for input-textbox
-
Input-Text Border Radius.
Write border radius for input-text box border
-
Input-Text Border Color.
Choose a color for input-text border
-
Input-Text Font Size.
Set font size for the input-text
-
Input-Text Font Color.
Set up a font color for input-text

Selectbox Styles
-
Selectbox Has Background.
Select whether selectbox should have background
-
Selectbox Background Color.
Select color for selectbox background
-
Selectbox Border Size.
Write some number to decide border width for selectbo
-
Selectbox Border Radius.
Write border radius for selectbox border
-
Selectbox Border Color.
Choose a color for selectbox border
-
Selectbox Font Size.
Set font size for the selectbox
-
Selectbox Font Color.
Set up a font color for selectbox
-
Selectbox Arrow Color.
Set up a color for selectbox arrow

File Uploader Styles
-
FileBox Has Background.
Select whether selectbox should have background
-
FileBox Background Color.
Select color for filebox background
-
FileBox Border Size.
Write some number to decide border width for filebox
-
FileBox Border Radius.
Write border radius for filebox border
-
FileBox Border Color.
Choose a color for filebox border
-
FileBox Font Size.
Set font size for the filebox
-
FileBox Font Color.
Set up a font color for filebox
-
Button Text.
Write filebox button text
-
Button Background Color.
Choose color of the background for filebox button
-
Button Background Hover Color.
Choose color of the background for filebox button on hover
-
Button Text Color.
Choose font color of the filebox button
-
Button Text Hover Color.
Choose font color of the filebox button on hover
-
FileBox Button Has Icon.
Select to add some icon to filebox button
-
Button's Icon Style.
Choose one of the icon styles for filebox button
-
Button's Icon Position.
Choose button’s icon position
-
Button's Icon Color.
Choose a color for button’s icon
-
Button's Icon Hover Color.
Choose a color for button’s icon on hover

All Submissions
Here you will see the list of your forms. Enter in each you will find a list of all submissions
Each submission includes:
-
Customer Message
-
Customer Country
-
Customer Submission Date
-
Customer IP

Hover on submission you will find following features:
-
Show.
Open the message of the submission
-
Spam.
Block IP address, so the user will not be able to send any message from that iP
-
Trash.
Delete the submission
The same as standard inbox mail you may select submissions, make bulk of them as read/unread spam/not spam, remove selected at once.
When you click show and open the submission message, you may delete it from inside and if message has some attachment you may download it by one simple click. Plus, search bar will help you quickly find required submission

