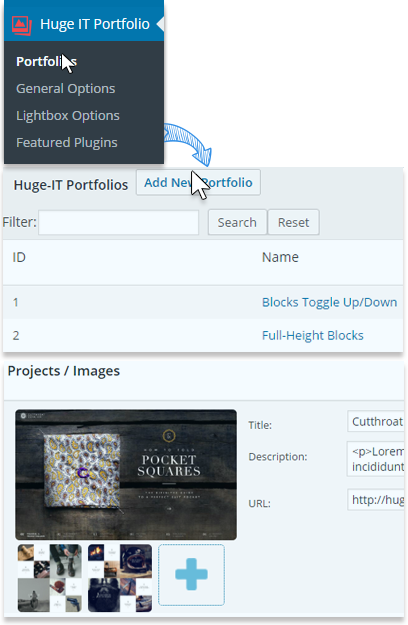
General Options of Portfolio
This section will allow making changes for the specific view option of the Portfolio. Most of the view options allow styling and color options. The relevant changes will affect all portfolio using that specific view option.
Blocks Toggle Up/Down
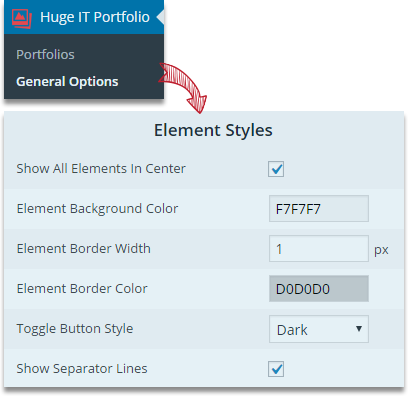
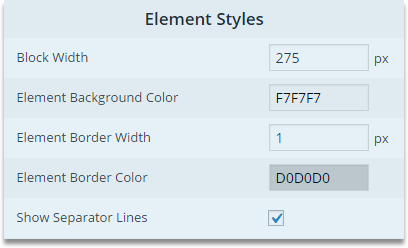
Element Styles
-
Element Background Color.
Determine the background color for the element.
-
Element Border Width.
Set the border width for the element.
-
Element Border Color.
Select the element border color.
-
Toggle Button Style.
Choose the style for the toggle button.
-
Show Separator Lines.
Choose whether to display divider lines or not.
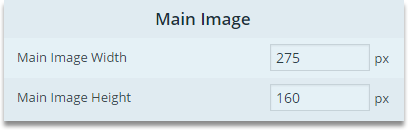
Main Image
-
Main Image Width.
Set the main image width in pixels.
-
Main Image Height.
Set the main image height in pixels.
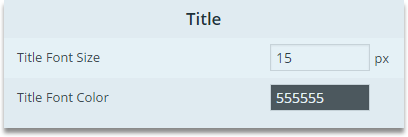
Title
-
Title Font Size.
Specify the font size for the portfolio title.
-
Title Font Color.
Choose the color for the portfolio title font.
Thumbnails
-
Show Thumbnails.
Choose whether to display the image thumbnails or not.
-
Thumbnails Position.
Set the positioning of the thumbnails.
-
Thumbnails Width.
Set the width for the image thumbnails.
Description
-
Show Description.
Choose whether to display the description of the portfolio or not.
-
Description Font Size.
Set the portfolio description font size in pixels.
-
Description Font Color.
Select the portfolio description font color.
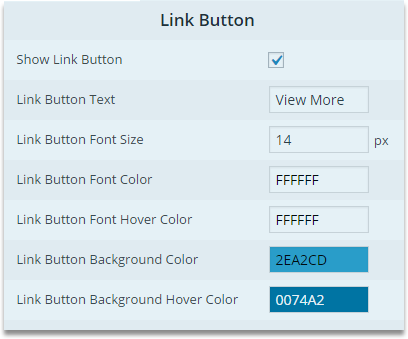
Link Button
-
Show Link Button.
Choose whether to display Show More button.
-
Link Button Text.
Define the text of the Show More button.
-
Link Button Font Size.
Set the font size for the Show More button.
-
Link Button Font Color.
Select the font color for the Show More button.
-
Link Button Font Hover Color.
Select the font color for the Show More button when hovered.
-
Link Button Background Color.
Select the background color for the Show More button.
-
Link Button Background Hover Color.
Select the background color for the Show More button when hovered.
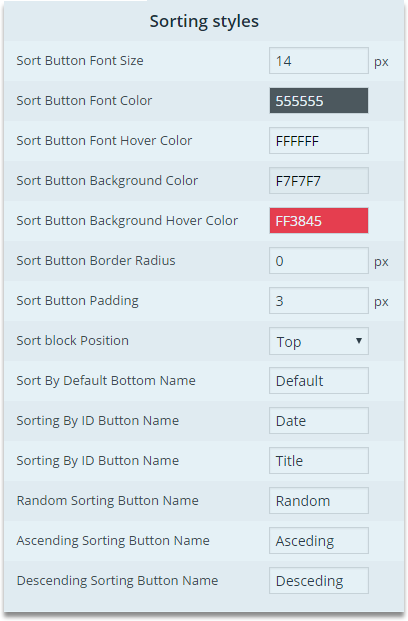
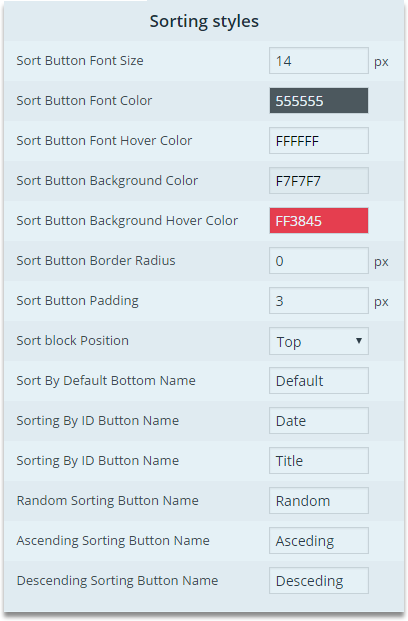
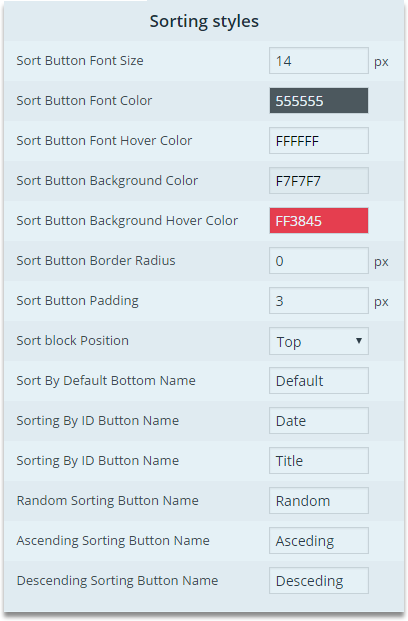
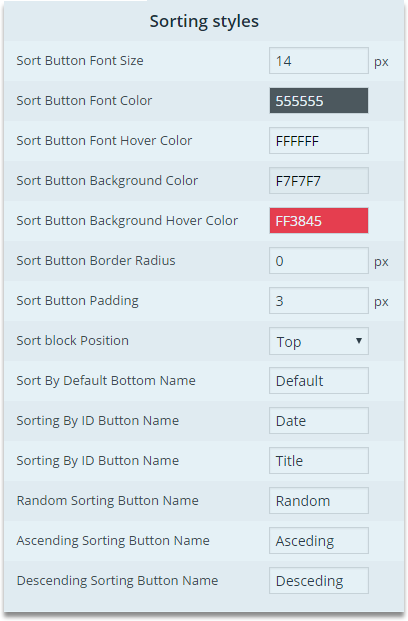
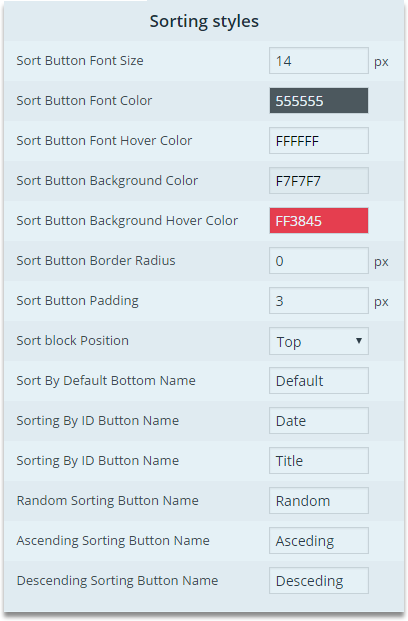
Sorting Styles
-
Sort Button Font Size.
With this option you are able to set the size of the sorting button for the Portfolio gallery
-
Sort Button Font Color.
Among the colors select your desired color for the portfolio gallery sorting button
-
Sort Button Font Hover Color.
Select one of the colors for the letters when you hover over the sorting button
-
Sort Button Background Color.
Set one of the colors for the Portfolio Gallery sort button background
-
Sort Button Background Hover Color.
Portfolio Gallery allows you to use color for the sort button when you hover over it
-
Sort Button Border Radius.
Select Sort Button radius size
-
Sort Button Padding.
Choose the distance among the Sort Button
-
Sort block Position.
There are 3 ways to show the Sort Button that is Top, Right and Left
-
Sort By Default Button Name.
Change the Default button name
-
Sorting By ID Button Name.
Change the Date button name
-
Sorting By ID Button Name.
Change the Time button name
-
Random Sorting Button Name.
Change the Random button name
-
Ascending Sorting Button Name.
Change the Ascending button name
-
Descending Sorting Button Name.
Change the Descending button name

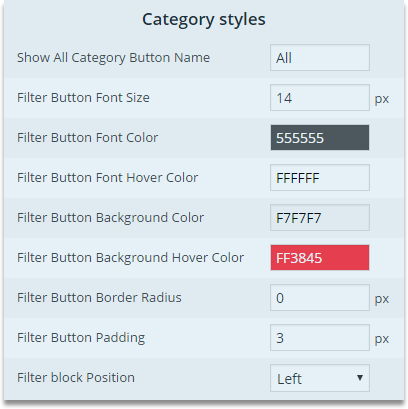
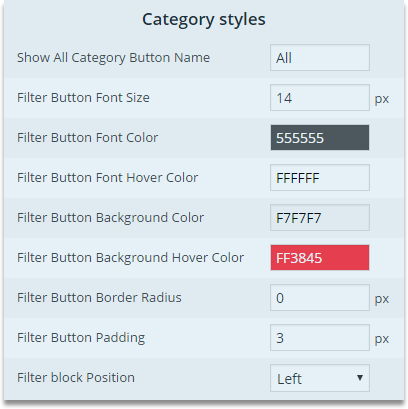
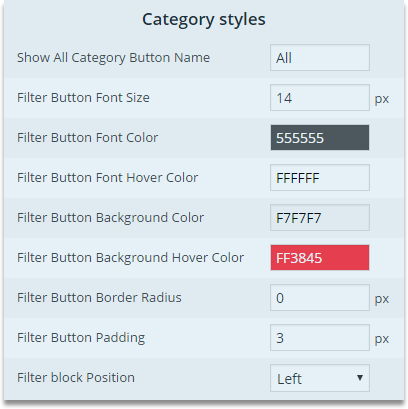
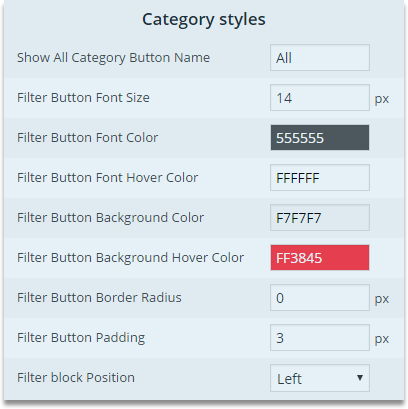
Category styles
-
Show All Category Button Name.
Choose whether to change the All name or not in the portfolio Gallery
-
Filter Button Font Size.
Select the size for the filter button size
-
Filter Button Font Color.
Select the color for the filter button font
-
Filter Button Font Hover Color.
Set one of the amazing colors for the font when hover over the category button
-
Filter Button Background Color.
Set a color for the category button in Portfolio Gallery
-
Filter Button Background Hover Color.
Choose one of the colors for the background color when hover over the Filter Button
-
Filter Button Border Radius.
Set a border radius for Filter Button
-
Filter Button Padding.
Set padding among the Filter Button
-
Filter block Position.
Filter Block position is prepared to choose the position to insert on the top, on the left or right
Full-Height Blocks
Element Styles
-
Block Width.
Set the width of the blocks in pixels.
-
Element Background Color.
Determine the background color for the element.
-
Element Border Width.
Set the border width for the element.
-
Element Border Color.
Select the element border color.
-
Show Separator Lines.
Choose whether to display divider lines or not.
Title
-
Title Font Size.
Specify the font size for the portfolio title.
-
Title Font Color.
Choose the color for the portfolio title font.
Thumbnails
-
Show Thumbnails.
Choose whether to display image thumbnails or not.
-
Thumbnails Position.
Set the thumbnail position.
-
Thumbnails Width.
Set the thumbnail width in pixels.
Description
-
Show Description.
Choose whether to display the image descriptions or not.
-
Description Font Size.
Determine the font size for the image descriptions.
-
Description Font Color.
Choose the font color for the image description.
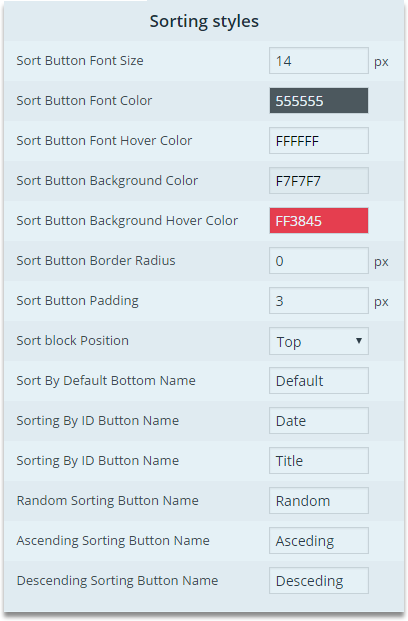
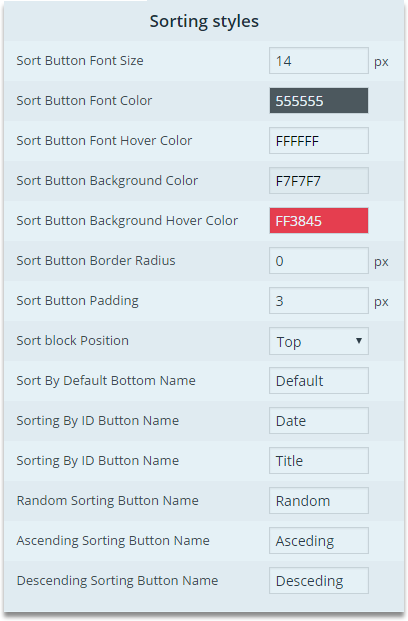
Sorting Styles
-
Sort Button Font Size.
With this option you are able to set the size of the sorting button for the Portfolio gallery
-
Sort Button Font Color.
Among the colors select your desired color for the portfolio gallery sorting button
-
Sort Button Font Hover Color.
Select one of the colors for the letters when you hover over the sorting button
-
Sort Button Background Color.
Set one of the colors for the Portfolio Gallery sort button background
-
Sort Button Background Hover Color.
Portfolio Gallery allows you to use color for the sort button when you hover over it
-
Sort Button Border Radius.
Select Sort Button radius size
-
Sort Button Padding.
Choose the distance among the Sort Button
-
Sort block Position.
There are 3 ways to show the Sort Button that is Top, Right and Left
-
Sort By Default Button Name.
Change the Default button name
-
Sorting By ID Button Name.
Change the Date button name
-
Sorting By ID Button Name.
Change the Time button name
-
Random Sorting Button Name.
Change the Random button name
-
Ascending Sorting Button Name.
Change the Ascending button name
-
Descending Sorting Button Name.
Change the Descending button name

Category styles
-
Show All Category Button Name.
Choose whether to change the All name or not in the portfolio Gallery
-
Filter Button Font Size.
Select the size for the filter button size
-
Filter Button Font Color.
Select the color for the filter button font
-
Filter Button Font Hover Color.
Set one of the amazing colors for the font when hover over the category button
-
Filter Button Background Color.
Set a color for the category button in Portfolio Gallery
-
Filter Button Background Hover Color.
Choose one of the colors for the background color when hover over the Filter Button
-
Filter Button Border Radius.
Set a border radius for Filter Button
-
Filter Button Padding.
Set padding among the Filter Button
-
Filter block Position.
Filter Block position is prepared to choose the position to insert on the top, on the left or right
Link Button
-
Show Link Button.
Choose whether to display Show More button.
-
Link Button Text.
Define the text of the Show More button.
-
Link Button Font Size.
Set the font size for the Show More button.
-
Link Button Font Color.
Select the font color for the Show More button.
-
Link Button Font Hover Color.
Select the font color for the Show More button when hovered.
-
Link Button Background Color.
Select the background color for the Show More button.
-
Link Button Background Hover Color.
Select the background color for the Show More button when hovered.
Gallery/Content Pop-Up
Element Styles
-
Element Width.
Set the element width in pixels.
-
Element Height.
Set the element height in pixels.
-
Element Background Color.
Determine the background color for the element.
-
Element Border Width.
Set the border width for the element.
-
Element Border Color.
Select the element border color.
-
Element's Image Overlay Color.
Set the overlay color for the element image.
-
Element's Image Overlay Transparency.
Determine the transparency level of the overlay.
-
Zoom Image Style.
Choose the light or dark options of the image zoom.
Element Title
-
Element Title Font Size.
Specify the font size for the element title.
-
Element Title Font Color.
Choose the color for the element title font.
Element Link Button
-
Show Link Button On Element.
Choose whether to display Show More button on the element or not.
-
Link Button Text.
Set the text for the Show More button.
-
Link Button Font Size.
Defin the font size for the text over the button.
-
Link Button Font Color.
Select the font color for the text over the buton.
-
Link Button Background Color.
Select the background color for the text over the button.
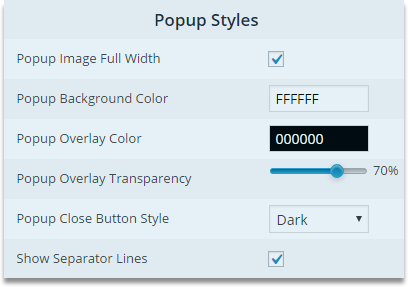
Popup Styles
-
Popup Background Color.
Select the popup background color.
-
Popup Overlay Color.
Set the overlay color for the background.
-
Popup Overlay Transparency.
Set the level of transprancy of the popup overlay.
-
Popup Close Button Style.
Select the style of the Close button for the background.
-
Show Separator Lines.
Choose whether to display divider lines or not.
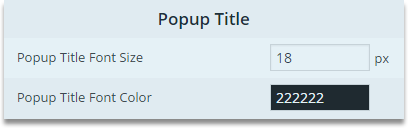
Popup Title
-
Popup Title Font Size.
Specify the font size for the popup title.
-
Popup Title Font Color.
Choose the color for the popup title font.
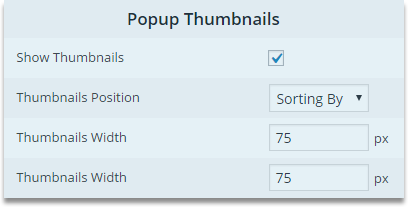
Popup Thumbnails
-
Show Thumbnails.
Choose whether to display the image thumbnails or not.
-
Thumbnails Position.
Set the positioning of the thumbnails.
-
Thumbnails Width.
Set the width for the image thumbnails.
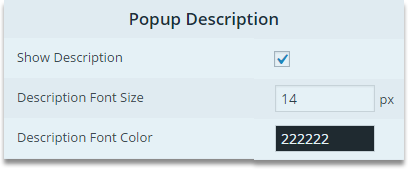
Popup Description
-
Show Description.
Choose whether to display the description of the portfolio or not.
-
Description Font Size.
Set the portfolio description font size in pixels.
-
Description Font Color.
Select the portfolio description font color.
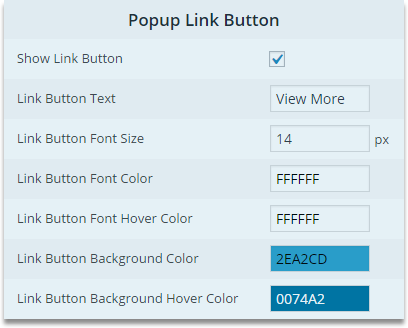
Popup Link Button
-
Show Link Button.
Choose whether to display Show More button.
-
Link Button Text.
Define the text of the Show More button.
-
Link Button Font Size.
Set the font size for the Show More button.
-
Link Button Font Color.
Select the font color for the Show More button.
-
Link Button Font Hover Color.
Select the font color for the Show More button when hovered.
-
Link Button Background Color.
Select the background color for the Show More button.
-
Link Button Background Hover Color.
Select the background color for the Show More button when hovered.
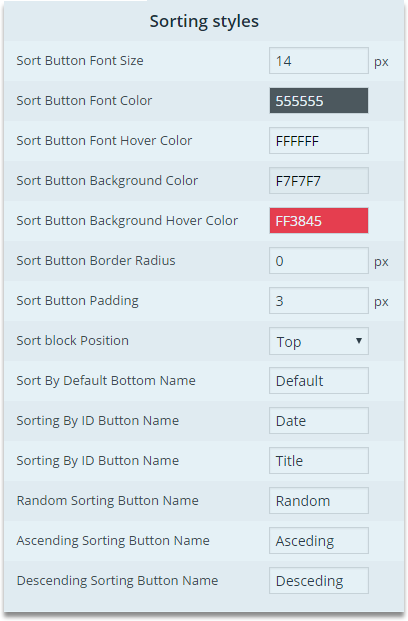
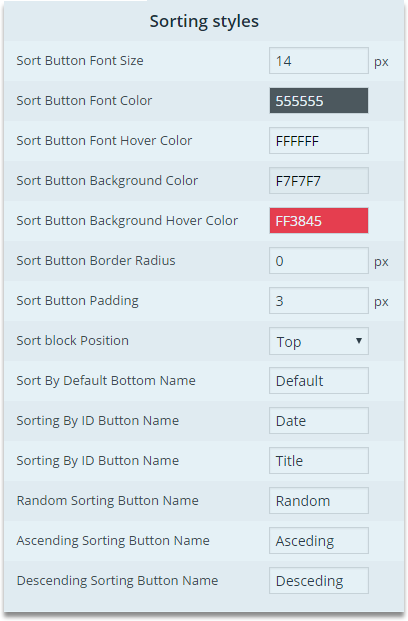
Sorting Styles
-
Sort Button Font Size.
With this option you are able to set the size of the sorting button for the Portfolio gallery
-
Sort Button Font Color.
Among the colors select your desired color for the portfolio gallery sorting button
-
Sort Button Font Hover Color.
Select one of the colors for the letters when you hover over the sorting button
-
Sort Button Background Color.
Set one of the colors for the Portfolio Gallery sort button background
-
Sort Button Background Hover Color.
Portfolio Gallery allows you to use color for the sort button when you hover over it
-
Sort Button Border Radius.
Select Sort Button radius size
-
Sort Button Padding.
Choose the distance among the Sort Button
-
Sort block Position.
There are 3 ways to show the Sort Button that is Top, Right and Left
-
Sort By Default Button Name.
Change the Default button name
-
Sorting By ID Button Name.
Change the Date button name
-
Sorting By ID Button Name.
Change the Time button name
-
Random Sorting Button Name.
Change the Random button name
-
Ascending Sorting Button Name.
Change the Ascending button name
-
Descending Sorting Button Name.
Change the Descending button name

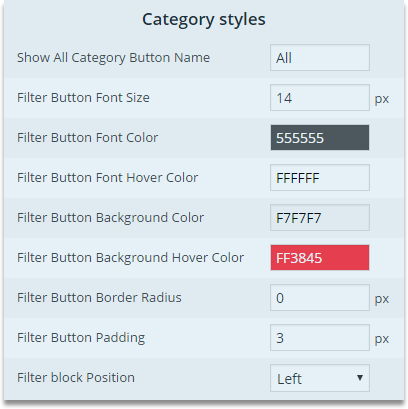
Category styles
-
Show All Category Button Name.
Choose whether to change the All name or not in the portfolio Gallery
-
Filter Button Font Size.
Select the size for the filter button size
-
Filter Button Font Color.
Select the color for the filter button font
-
Filter Button Font Hover Color.
Set one of the amazing colors for the font when hover over the category button
-
Filter Button Background Color.
Set a color for the category button in Portfolio Gallery
-
Filter Button Background Hover Color.
Choose one of the colors for the background color when hover over the Filter Button
-
Filter Button Border Radius.
Set a border radius for Filter Button
-
Filter Button Padding.
Set padding among the Filter Button
-
Filter block Position.
Filter Block position is prepared to choose the position to insert on the top, on the left or right
Full-Width Blocks
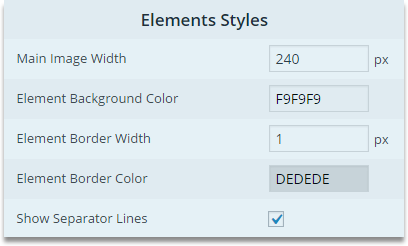
Elements Styles
-
Main Image Width.
Set the width of the main image.
-
Element Background Color.
Determine the background color for the element.
-
Element Border Width.
Set the border width of the element.
-
Element Border Color.
Select the element border color.
-
Show Separator Lines.
Choose whether to display divider lines or not.
Title
-
Title Font Size.
Specify the font size for the portfolio title.
-
Title Font Color.
Choose the color for the portfolio title font.
Thumbnails
-
Show Thumbnails.
Choose whether to display the image thumbnails or not.
-
Thumbnails Position.
Set the positioning of the thumbnails.
-
Thumbnails Width.
Set the width for the image thumbnails.
Description
-
Show Description.
Choose whether to display the description of the portfolio or not.
-
Description Font Size.
Determine the description font size in pixels.
-
Description Font Color.
Select the font color for the description.
Link Button
-
Show Link Button.
Choose whether to display Show More button.
-
Link Button Text.
Define the text of the Show More button.
-
Link Button Font Size.
Set the font size for the Show More button.
-
Link Button Font Color.
Select the font color for the Show More button.
-
Link Button Font Hover Color.
Select the font color for the Show More button when hovered.
-
Link Button Background Color.
Select the background color for the Show More button.
-
Link Button Background Hover Color.
Select the background color for the Show More button when hovered.
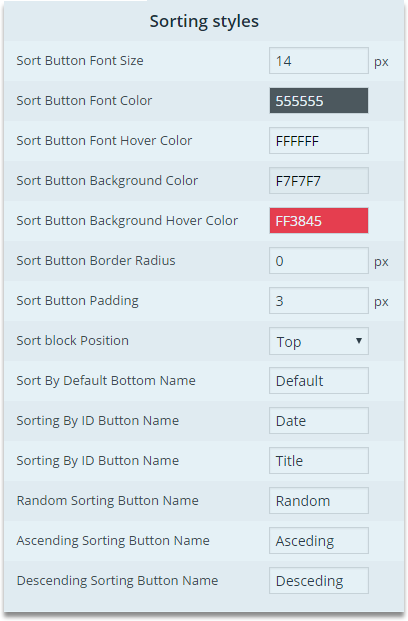
Sorting Styles
-
Sort Button Font Size.
With this option you are able to set the size of the sorting button for the Portfolio gallery
-
Sort Button Font Color.
Among the colors select your desired color for the portfolio gallery sorting button
-
Sort Button Font Hover Color.
Select one of the colors for the letters when you hover over the sorting button
-
Sort Button Background Color.
Set one of the colors for the Portfolio Gallery sort button background
-
Sort Button Background Hover Color.
Portfolio Gallery allows you to use color for the sort button when you hover over it
-
Sort Button Border Radius.
Select Sort Button radius size
-
Sort Button Padding.
Choose the distance among the Sort Button
-
Sort block Position.
There are 3 ways to show the Sort Button that is Top, Right and Left
-
Sort By Default Button Name.
Change the Default button name
-
Sorting By ID Button Name.
Change the Date button name
-
Sorting By ID Button Name.
Change the Time button name
-
Random Sorting Button Name.
Change the Random button name
-
Ascending Sorting Button Name.
Change the Ascending button name
-
Descending Sorting Button Name.
Change the Descending button name

Category styles
-
Show All Category Button Name.
Choose whether to change the All name or not in the portfolio Gallery
-
Filter Button Font Size.
Select the size for the filter button size
-
Filter Button Font Color.
Select the color for the filter button font
-
Filter Button Font Hover Color.
Set one of the amazing colors for the font when hover over the category button
-
Filter Button Background Color.
Set a color for the category button in Portfolio Gallery
-
Filter Button Background Hover Color.
Choose one of the colors for the background color when hover over the Filter Button
-
Filter Button Border Radius.
Set a border radius for Filter Button
-
Filter Button Padding.
Set padding among the Filter Button
-
Filter block Position.
Filter Block position is prepared to choose the position to insert on the top, on the left or right
FAQ
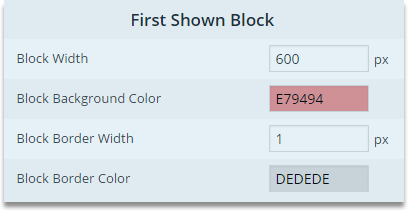
First Shown Block
-
Block Width.
Set the width for the block in pixels.
-
Block Background Color.
Select the background
-
Block Border Width.
Set the boder width in pixels.
-
Block Border Color.
Choose the boder color.
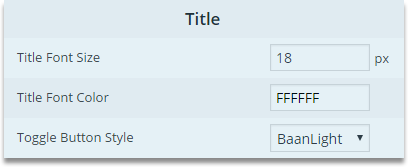
Title
-
Title Font Size.
Specify the font size for the portfolio title.
-
Title Font Color.
Choose the color for the portfolio title font.
-
Toggle Button Style.
Select the toggle button style from the provided options.
Description
-
Show Description.
Choose whether to display the description of the portfolio or not.
-
Description Font Size.
Set the portfolio description font size in pixels.
-
Description Font Color.
Select the portfolio description font color.
Sorting Styles
-
Sort Button Font Size.
With this option you are able to set the size of the sorting button for the Portfolio gallery
-
Sort Button Font Color.
Among the colors select your desired color for the portfolio gallery sorting button
-
Sort Button Font Hover Color.
Select one of the colors for the letters when you hover over the sorting button
-
Sort Button Background Color.
Set one of the colors for the Portfolio Gallery sort button background
-
Sort Button Background Hover Color.
Portfolio Gallery allows you to use color for the sort button when you hover over it
-
Sort Button Border Radius.
Select Sort Button radius size
-
Sort Button Padding.
Choose the distance among the Sort Button
-
Sort block Position.
There are 3 ways to show the Sort Button that is Top, Right and Left
-
Sort By Default Button Name.
Change the Default button name
-
Sorting By ID Button Name.
Change the Date button name
-
Sorting By ID Button Name.
Change the Time button name
-
Random Sorting Button Name.
Change the Random button name
-
Ascending Sorting Button Name.
Change the Ascending button name
-
Descending Sorting Button Name.
Change the Descending button name

Category styles
-
Show All Category Button Name.
Choose whether to change the All name or not in the portfolio Gallery
-
Filter Button Font Size.
Select the size for the filter button size
-
Filter Button Font Color.
Select the color for the filter button font
-
Filter Button Font Hover Color.
Set one of the amazing colors for the font when hover over the category button
-
Filter Button Background Color.
Set a color for the category button in Portfolio Gallery
-
Filter Button Background Hover Color.
Choose one of the colors for the background color when hover over the Filter Button
-
Filter Button Border Radius.
Set a border radius for Filter Button
-
Filter Button Padding.
Set padding among the Filter Button
-
Filter block Position.
Filter Block position is prepared to choose the position to insert on the top, on the left or right
Link Button
-
Show Link Button.
Choose whether to display Show More button.
-
Link Button Text.
Define the text of the Show More button.
-
Link Button Font Size.
Set the font size for the Show More button.
-
Link Button Font Color.
Select the font color for the Show More button.
-
Link Button Font Hover Color.
Select the font color for the Show More button when hovered.
-
Link Button Background Color.
Select the background color for the Show More button.
-
Link Button Background Hover Color.
Select the background color for the Show More button when hovered.
Content Slider
Slider
-
Slider Background Color.
Choose the background color for the slider.
-
Slider Tabs Font Color.
Set the font color for the slider tabs.
-
Slider Tabs Background Color.
Set the background color for the slider tabs.
-
Icons Style.
Choose the icon style.
Images
-
Main Image Width.
Set the main image width in pixels.
-
Main Image Height.
Set the main image height in pixels.
Description
-
Show Description.
Choose whether to display the description of the portfolio or not.
-
Description Font Size.
Set the portfolio description font size in pixels.
-
Description Font Color.
Select the portfolio description font color.
Title
-
Title Font Size.
Specify the font size for the portfolio title.
-
Title Font Color.
Choose the color for the portfolio title font.
Link Button
-
Show Link Button.
Choose whether to display Show More button.
-
Link Button Text.
Define the text of the Show More button.
-
Link Button Font Size.
Set the font size for the Show More button.
-
Link Button Font Color.
Select the font color for the Show More button.
-
Link Button Font Hover Color.
Select the font color for the Show More button when hovered.
-
Link Button Background Color.
Select the background color for the Show More button.
-
Link Button Background Hover Color.
Select the background color for the Show More button when hovered.
Lightbox Gallery
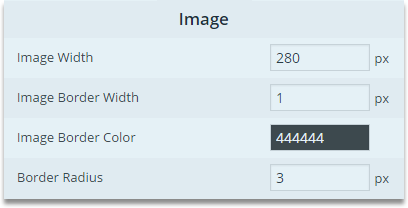
Image
-
Image Width.
Set the image width in pixels.
-
Image Border Width.
Set the image border width in pixels.
-
Image Border Color.
Select the image border color.
-
Border Radius.
Set the border radius in pixels.
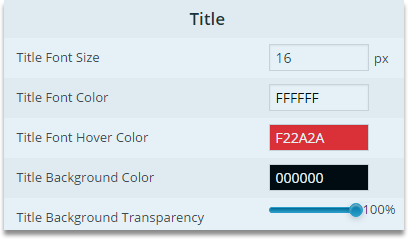
Title
-
Title Font Size.
Specify the font size for the portfolio title.
-
Title Font Color.
Choose the color for the portfolio title font.
-
Title Font Hover Color.
Choose the color for the portfolio title font when hovered.
-
Title Background Color.
Set a bacground color fot the title.
-
Title Background Transparency.
Determine the title background transparency level.
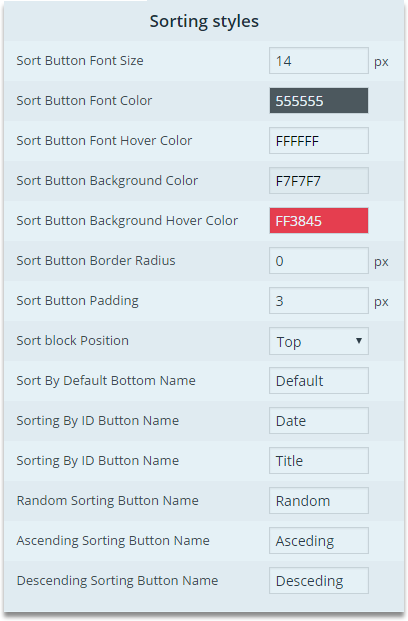
Sorting Styles
-
Sort Button Font Size.
With this option you are able to set the size of the sorting button for the Portfolio gallery
-
Sort Button Font Color.
Among the colors select your desired color for the portfolio gallery sorting button
-
Sort Button Font Hover Color.
Select one of the colors for the letters when you hover over the sorting button
-
Sort Button Background Color.
Set one of the colors for the Portfolio Gallery sort button background
-
Sort Button Background Hover Color.
Portfolio Gallery allows you to use color for the sort button when you hover over it
-
Sort Button Border Radius.
Select Sort Button radius size
-
Sort Button Padding.
Choose the distance among the Sort Button
-
Sort block Position.
There are 3 ways to show the Sort Button that is Top, Right and Left
-
Sort By Default Button Name.
Change the Default button name
-
Sorting By ID Button Name.
Change the Date button name
-
Sorting By ID Button Name.
Change the Time button name
-
Random Sorting Button Name.
Change the Random button name
-
Ascending Sorting Button Name.
Change the Ascending button name
-
Descending Sorting Button Name.
Change the Descending button name

Category styles
-
Show All Category Button Name.
Choose whether to change the All name or not in the portfolio Gallery
-
Filter Button Font Size.
Select the size for the filter button size
-
Filter Button Font Color.
Select the color for the filter button font
-
Filter Button Font Hover Color.
Set one of the amazing colors for the font when hover over the category button
-
Filter Button Background Color.
Set a color for the category button in Portfolio Gallery
-
Filter Button Background Hover Color.
Choose one of the colors for the background color when hover over the Filter Button
-
Filter Button Border Radius.
Set a border radius for Filter Button
-
Filter Button Padding.
Set padding among the Filter Button
-
Filter block Position.
Filter Block position is prepared to choose the position to insert on the top, on the left or right