


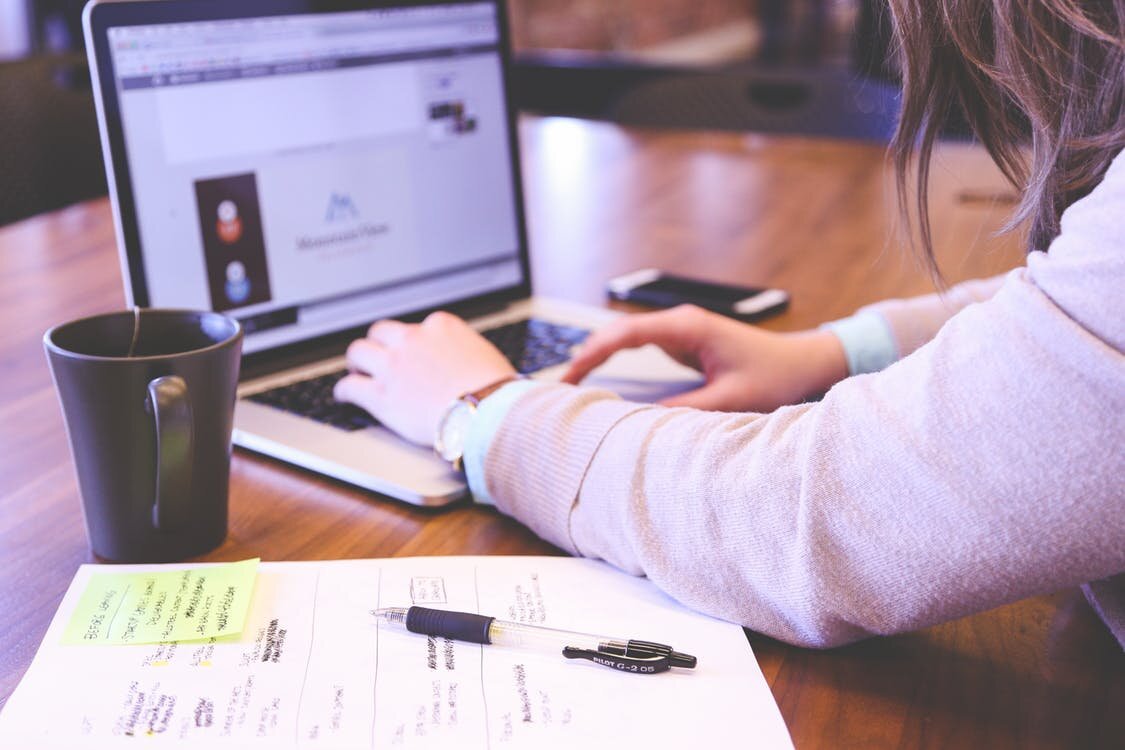
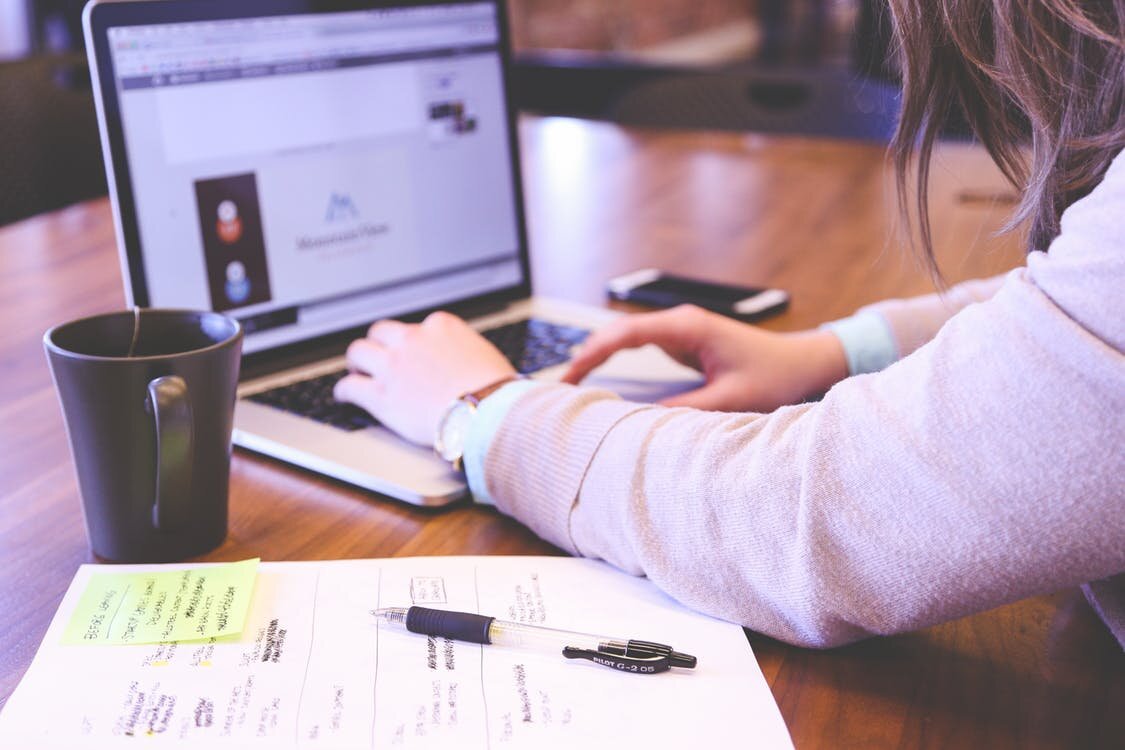
How To Create Online Forms On Your Own
There is no any website where a Contact us form doesn

80%
Great
Sale!
GET ALL 16 WORDPRESS PLUGINS FOR $79 ONLY!
It includes Image Gallery, Forms, Google Map, Slider, Catalog, Portfolio, Video Player and more. In this case, You save more than $350. Are you happy? Hurry up,it's limited!
Get Now

There is no any website where a Contact us form doesn
![]() 05/15/2017
05/15/2017
![]() 02/02/2017
02/02/2017
![]() 06/05/2017
06/05/2017
![]() 08/06/2017
08/06/2017
Contribute a guest post and spread creative message for the community.
Contact us at [email protected] and get editor's access!
80%
Great
Sale!
GET ALL 16 WORDPRESS PLUGINS FOR $79 ONLY!
It includes Image Gallery, Forms, Google Map, Slider, Catalog, Portfolio, Video Player and more. And all with unlimited websites license. In this case, You save more than $700. Are you happy ? Hurry up,it's limited !
Get Now