


How to Tell a Story with Your Website
People are creating hundreds of websites for sharing their experience with others, for spreading their inner light to others, for being a good example for others. But one of the most rare reasons for creating a website is telling a story. By the way, it is one of the most interesting fields for observation. Any kind of hobby, which makes a part of our life can be presented through a website or blog. We will try to discover how to do it on the example of origami, a hobby which is spread all over the world. Jo Nakashima is one of the most famous specialists in this field the works of whom are presented in this post.
- Lightbox
All stories have an introduction, a starting point which is a kind of motivation for moving forward. The first origami can considered to be real achievement because it’s like a child’s first step. So why it deserves being separated from all other works. And the plugin which helped me to do that was a Lightbox plugin. For adding a picture to the page and open it later with the help of lightbox, it is simply necessary to follow several rules which can help a website creator to reach a wonderful result.

When adding an image to a page it is quite needful to be attentive. As the lightbox is working with images which have Media File type only. So, when uploading an image to the Media Library it is necessary to select a Media File type for the image in order to make a lightbox appear. At this stage it is even possible to show the title, if the title field is not empty in the Media Library. The lightbox plugin has various options which can be changed and adapted to a certain website. The plugin comes with awesome social sharing solutions, allowing to share images and spread them across the following social networks such as Facebook, Google Plus, Twitter, VKontakte, Pinterest, Linkedin, Tumblr, Reddit, Buffer, Yummly, Digg.
- Video Gallery
Surely, it is not possible to show all works with the help of lightbox plugin only, But this also doesn’t mean that others should not have a lightbox as well. In this case it is vital to search and find a gallery, which can have a lightbox included in it. As I said above, I wanted to use the plugins from one company only and this one has a wide range of galleries which have their pluses and minuses. The most crucial point for me was having an ability to upload videos because I am planning to have my own video blog in the YouTube. Without any doubt in this case, it is logical to use a Video Gallery plugin.
Adding videos can be achieved with the help of a light click on the Add Video button. There are various views that can be used for creating a video gallery but the one that I am going to present is the Lightbox gallery. It is very compact and modern, there is nothing else that can disturb visitors’ attention in it. The videos are opened with lightbox popup and loaded there. An interesting fact is that it is completely possible to remove the play button from thumbnails who wouldn’t like to have it. I prefer to have only videos without any play buttons. For showing videos, I prefer to use Lightbox gallery and it has its own file where the play icon can be removed. And for this view the right file for making changes is: \templates\front-end\view\lightbox-gallery\lightbox-gallery-view.css.php. After doing some changes and playing with options I got the following:

- Slider
Only interesting and modern websites can attract visitors’ attention, thus why the slider can become one of the keys to success and popularity. In this case, the responsive slider can be an irreplaceable plugin. It has incredible views and which is more important, it has a button functionality. The most suitable view for origami oriented website can be Jump in square one. Seems that someone is cropping a slide quickly and then replaces it with another one. This kind of view is the nearest one to the origami theme, however rest of views are not less incredible and unique ones.
With the help of a button a visitor can be simply directed to the tutorial of that particular origami. Thus, the slider serves not only esthetic function but it also helps to manage the quantity and quality of views.

- Log in
Another useful plugin that is a Log In plugin. With the help of it users can sign in to the website or just log in to it. Actually, it is not a must-use plugin for this kind of a website but it gives me an overall picture of how many people are interested in my hobby and would like to learn and enrich their knowledge. By the way, the plugin comes with a custom Google Plus and Facebook login solution too, so that you could add the G+ login button as well. This will make a login process easier and faster.

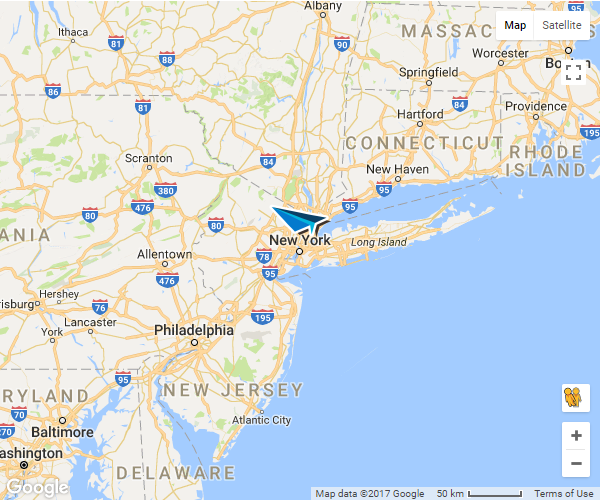
- Google Maps
And the last plugin can be useful if you have some center where you pass some origami classes for teaching others. For this purpose Google Maps plugin which is simply perfect. A little comfortable place, where people of different ages can come and share their experience, their achievement, teach others new techniques and just have fun can be pointed on the map For reaching this goal and making my visitors come to the that place was adding a Map and showing the location of the Origami House. This plugin has beautiful animation effects and gives an opportunity to point locations with the help of markers. Besides default markers, it is possible to add a custom image instead of the marker. It makes the Google Map unique, because the markers can be repeated and used on other websites as well, while the image or logo is individual.

From this post it can become clear that it is completely possible to tell any kind of story with the help of a website, WordPress and plugins. Hope that this example will help and encourage you in sharing your own experience, story and way of living. Society loves exciting stories, so be brave, free and initiative, just tell your story and enjoy the result!